Ghost快速入门
Ghost 是一款功能强大的知识内容变现软件,供新媒体创作者围绕其内容发布、分享和发展业务。它配备了现代工具来构建网站、发布内容、发送时事通讯并向会员提供付费订阅。

准备
部署 创达睿通 提供的 Ghost 之后,需完成如下的准备工作:
在云控制台获取您的 服务器公网IP地址
在云控制台安全组中,确保 Inbound(入)规则 下的 TCP:80 端口已经开启
在服务器中查看 Ghost 的 默认账号和密码
若想用域名访问 Ghost 域名五步设置 过程
Ghost 初始化向导
详细步骤
使用本地电脑的 Chrome 或 Firefox 浏览器访问网址:http://域名 或 http://服务器公网IP, 进入前台界面

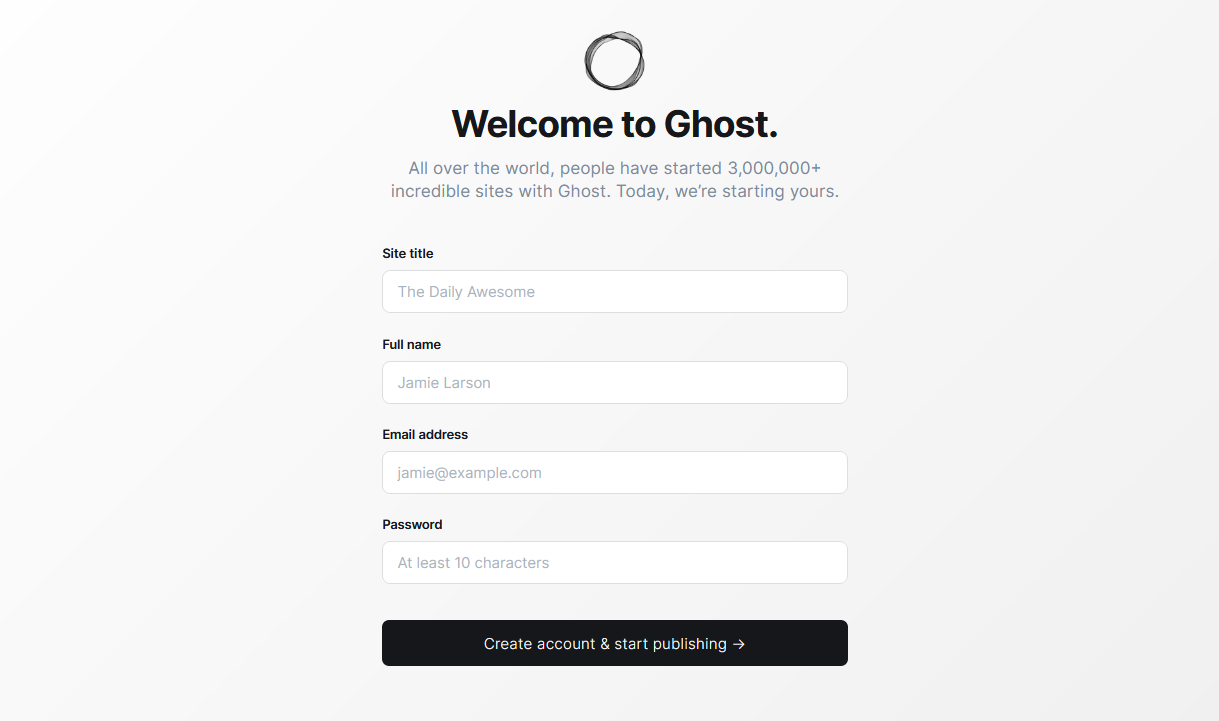
访问网址:http://域名/ghost 或 http://服务器公网IP/ghost, 进入后台

开始创建管理员账号,以邮箱地址为用户名,密码不要设置过于简单
出现问题?
若碰到问题,请第一时刻联系 技术支持。也可以先参考下面列出的问题定位或 FAQ 尝试快速解决问题:
Ghost 使用入门
下面以 使用 Ghost 构建博客 作为一个任务,帮助用户快速入门:
Ghost 常用操作
配置 SMTP
在邮箱管理控制台获取 SMTP 相关参数
修改 Ghost 配置文件 mail 相关配置段。特别注意的是 "from" 与 "user" 必须一致,否则邮件无法发送。
也支持详细的 SMTP 设置方案(此时不要 "service": "QQ" 这个配置段)
重启 Ghost 容器
登录 Ghost 后台,打开:【Manage】>【Staff】,通过【Invite People】 测试邮箱可用性
域名额外配置(修改 URL)
域名五步设置 完成后,需设置 Ghost 的 URL:
修改 Ghost 配置文件中的 URL 域名地址(同上)
重启服务后生效
功能设置
菜单
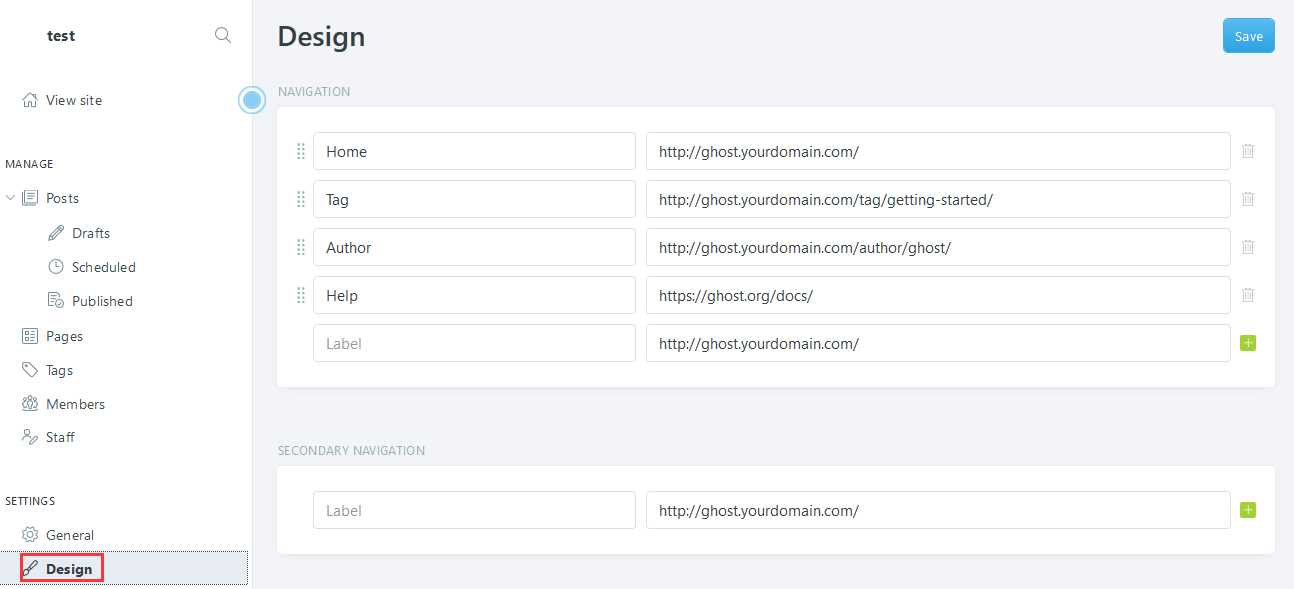
Ghost 可以很方便的定义菜单栏:
登录 Ghost,点击左侧菜单栏的【SETTING】>【Design】

设置所需的网址,点击【Save】保存后即可生效。
主题
Ghost 的主题是网站页面的主要个性化入口。系统默认提供了一个主题,同时也支持用户自己上传主题,实现界面个性化
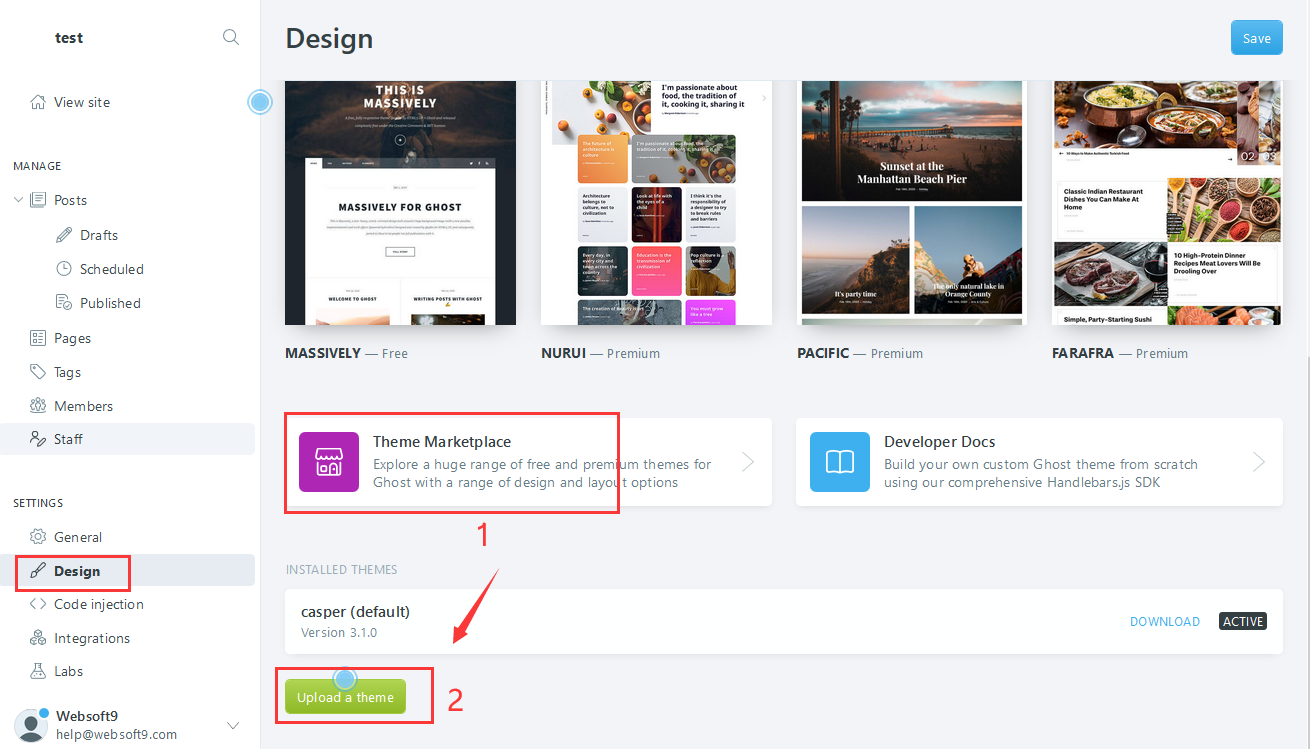
登录 Ghost,点击左侧菜单栏的【SETTING】>【Design】,下拉到主题设置区域
先点击【Theme Marketplace】找到一款自己喜欢的主题,并下载主题的压缩文件(一般以.zip结尾)

再点击【Upload a theme】上传主题文件,并【Active】它后生效
上传的主题会保存到服务器:/data/wwwroot/ghost/content/themes 目录下,用户可以修改其中的文件,实现主题在代码层面的个性化定制与开发。
多语言
Ghost 的后台不支持中文,但是前台支持中文(需主题中有中文)。
使用 SSH 或 SFTP 工具登录服务,进入到你的主题下 locales 目录
正常情况下,你会看到很多 json 文件,这些就是主题的翻译文件
查看 zh-hans.json 文件,你会看到中文简体的翻译,即此文件代表简体中文
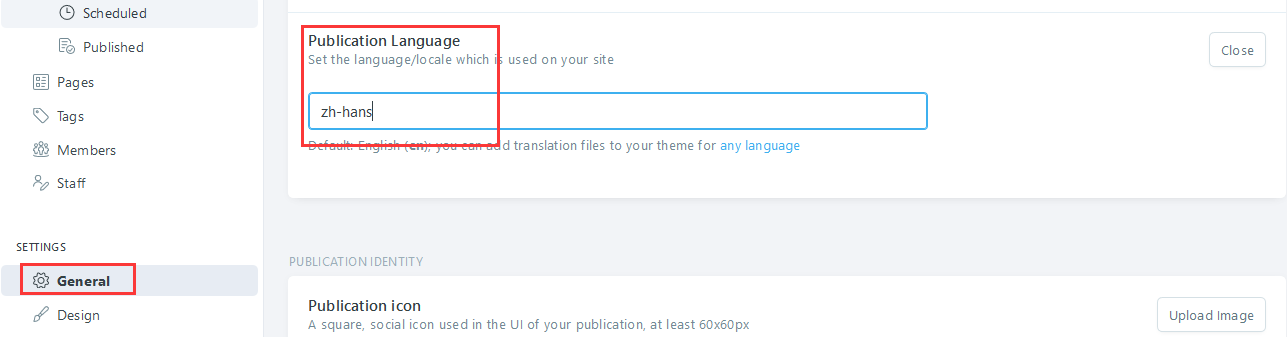
登录到 Ghost 后台,点击左侧菜单栏的【General】,展开【Publication Language】,设置其值为:zh-hans

保存后即刻生效
代码嵌入
代码嵌入可以帮助你的 Ghost 网站插入第三方 JavaScript 代码,例如:百度统计、Google Analysis 等。这些代码一旦插入之后,就会针对每一个页面生效。
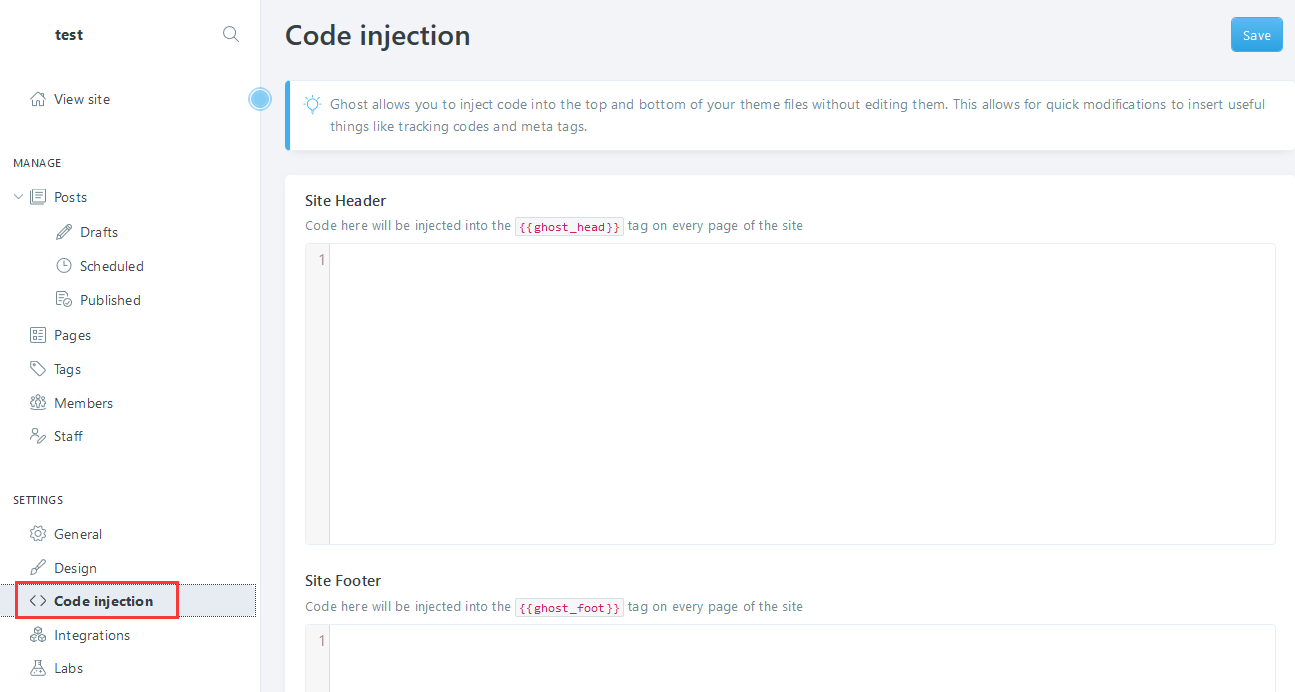
登录 Ghost,点击左侧菜单栏的【SETTING】>【Code Injection】

将所需的代码拷贝到此处后,点击【Save】保存后即可生效。
订阅
Ghost 支持网站向客户以订阅的方式售卖文章,是知识付费创业者的生产力工具。
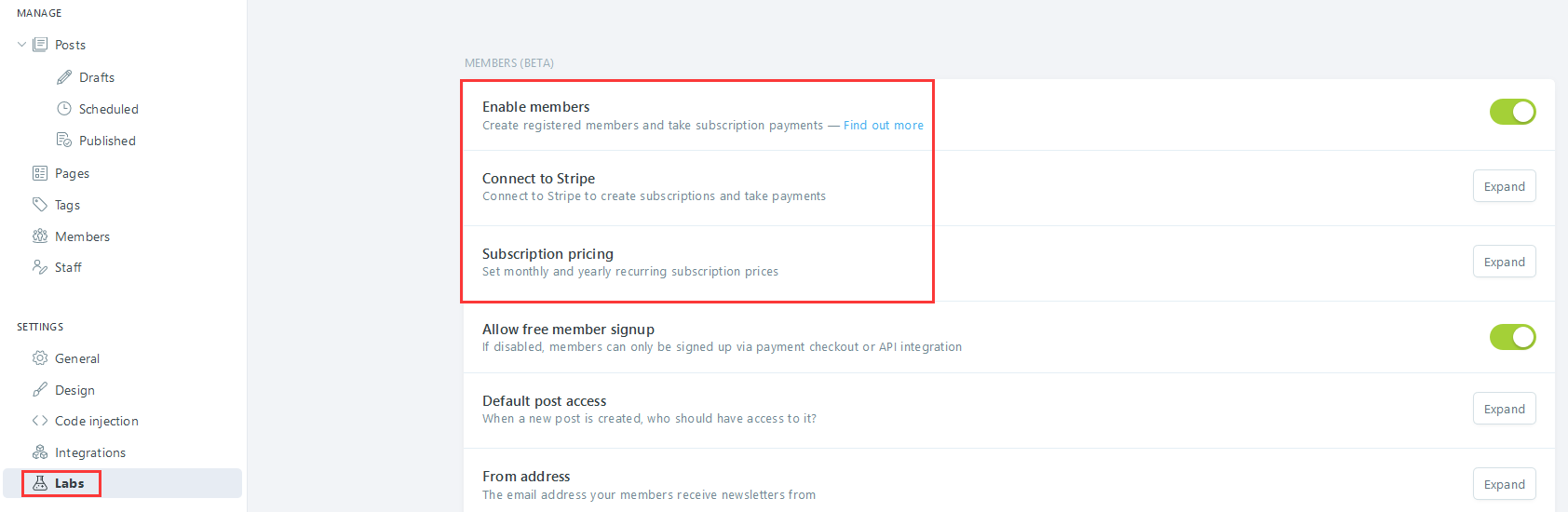
登录 Ghost,点击左侧菜单栏的【SETTING】>【Labs 】
分别对 Enable members, Connect to Stripe, Subscription pricing 等项进行设置

Ghost 参数
Ghost 应用中包含 Apache, Docker, MySQL 等组件,可通过 通用参数表 查看路径、服务、端口等参数。
通过运行docker ps,可以查看到 Ghost 运行时所有的 Container:
路径
Ghost 安装目录: /data/apps/ghost Ghost 配置文件: /data/apps/ghost/data/ghost/config.production.json
端口
无特殊端口
版本
服务
命令行
API
最后更新于