OpenCart快速入门

准备
部署 创达睿通 提供的 OpenCart 之后,需完成如下的准备工作:
在云控制台获取您的 服务器公网IP地址
在云控制台安全组中,确保 Inbound(入)规则 下的 TCP:80 端口已经开启
在服务器中查看 OpenCart 的 默认账号和密码
若想用域名访问 OpenCart 域名五步设置 过程
OpenCart 初始化向导
详细步骤
使用本地电脑浏览器访问网址:http://域名 或 http://服务器公网IP, 就进入引导首页
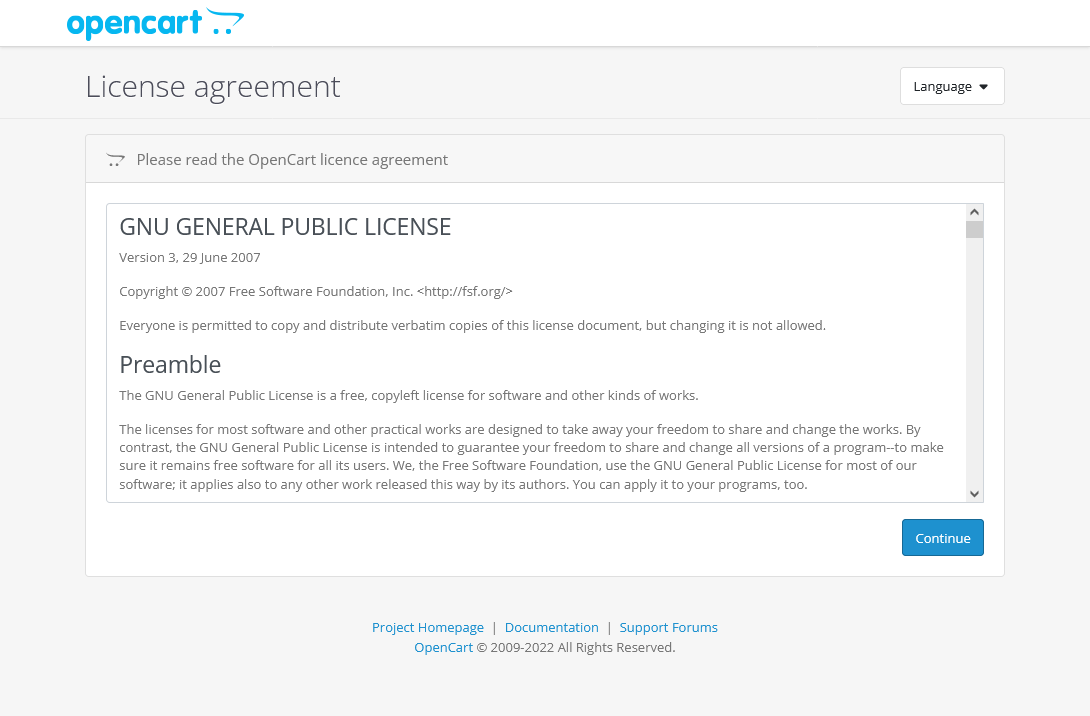
进入安装界面,同意安装协议

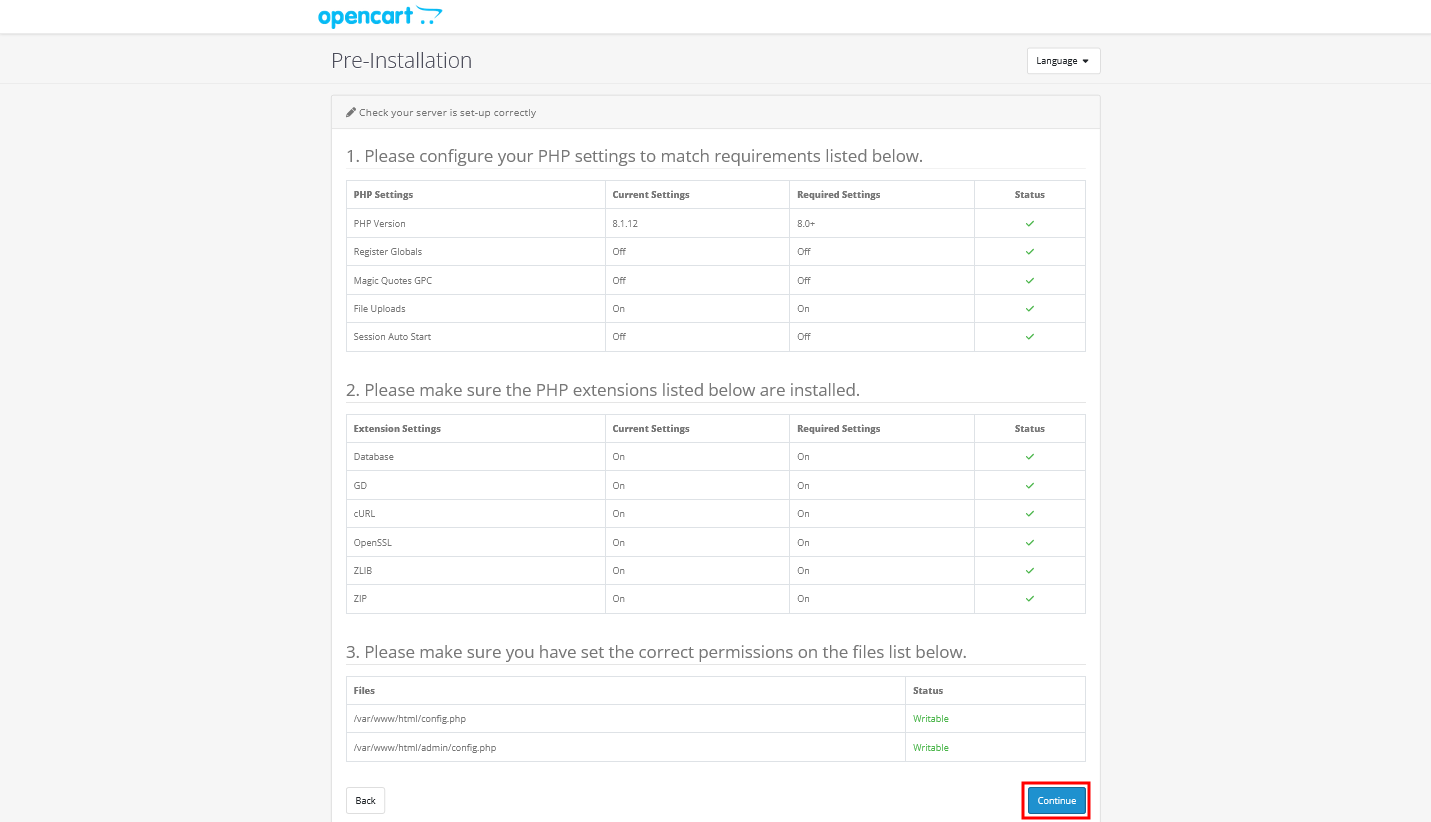
通过环境检测后,进入下一步

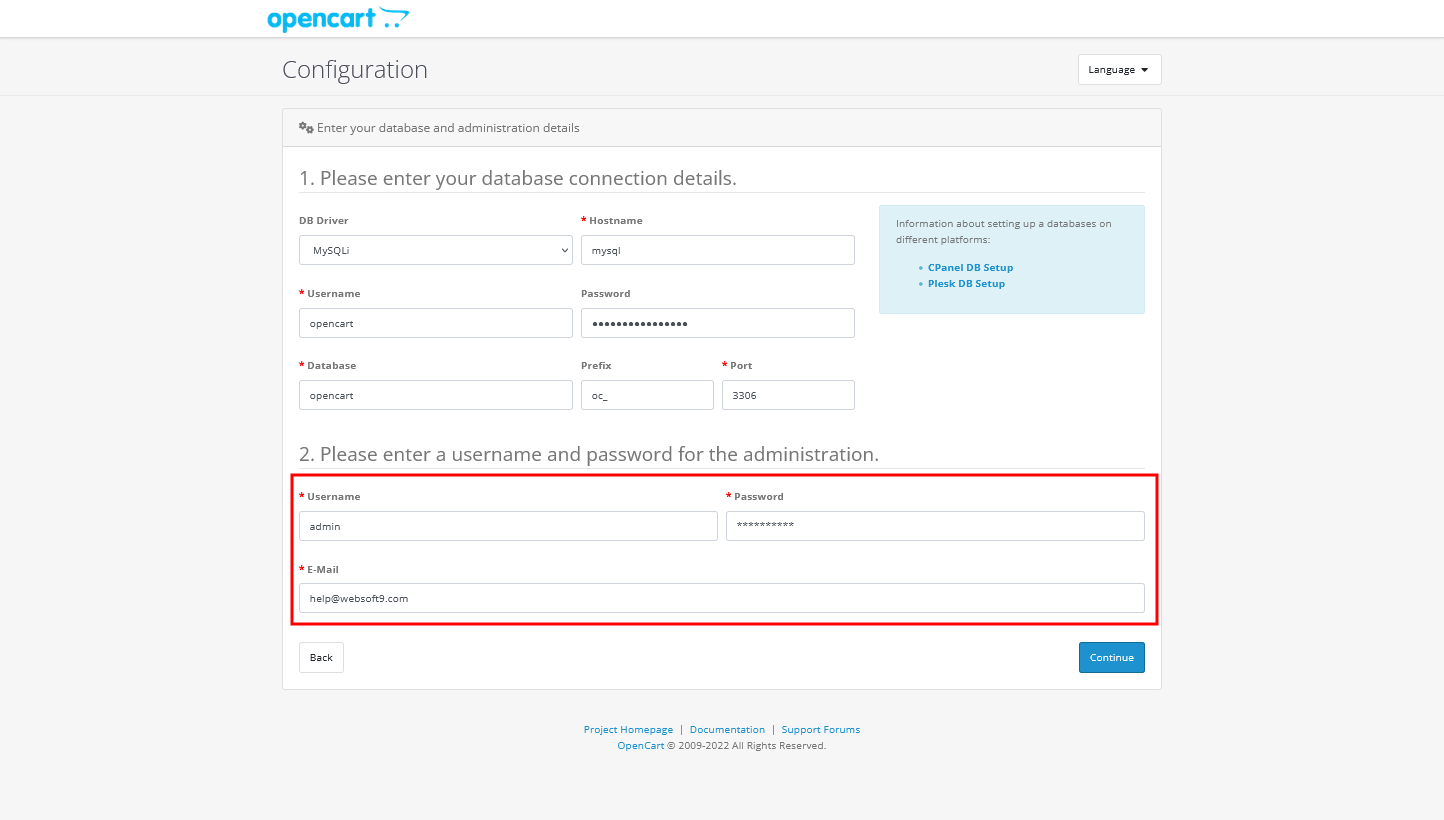
设置管理员账号

数据库默认信息使用默认值,请不要更改
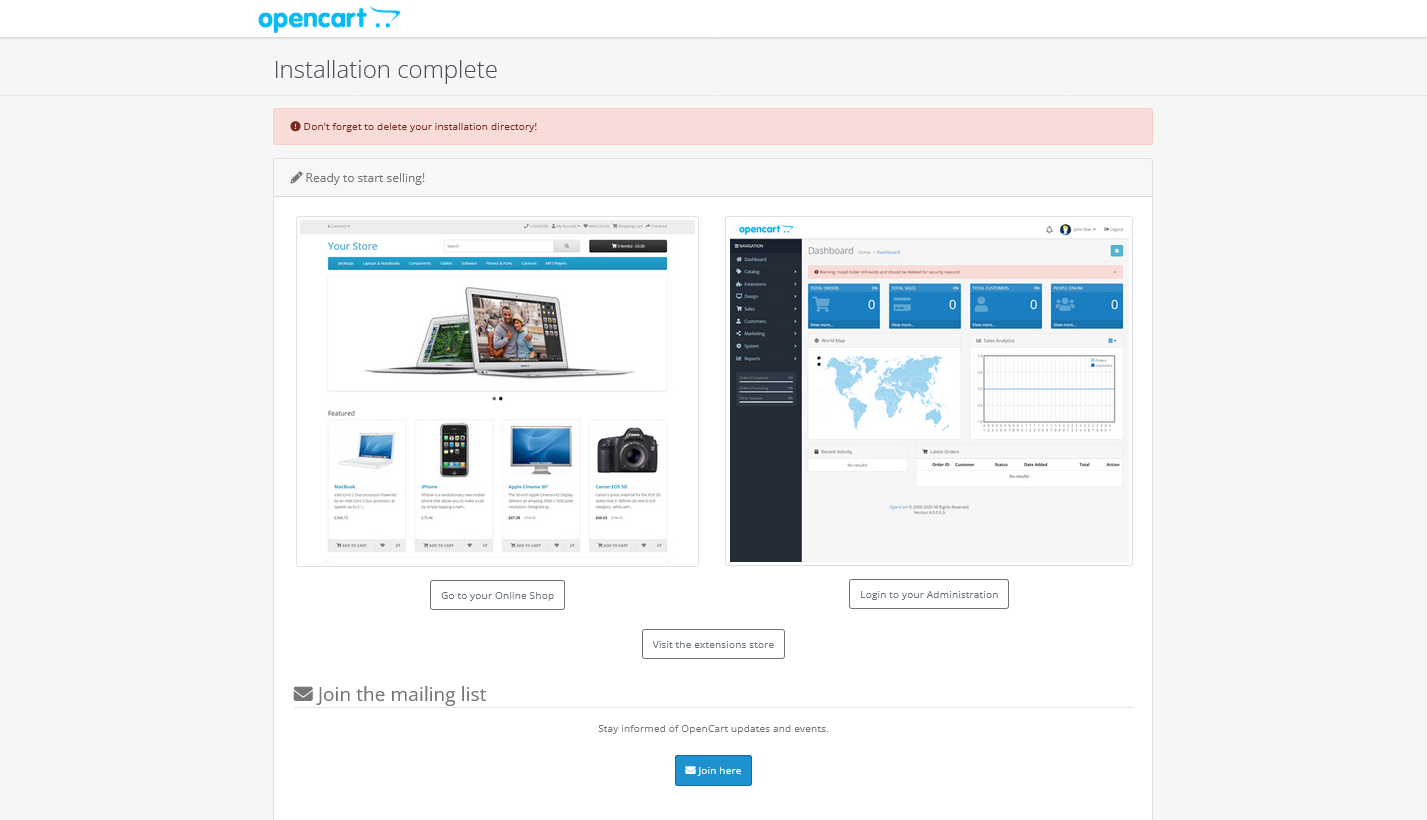
安装成功后,系统提示【删除安装目录】

SSH 工具连接服务器,删除安装目录
体验商城前台和后台
需要了解更多 OpenCart 的使用,请参考官方文档:OpenCart Docs
出现问题?
若碰到问题,请第一时刻联系 技术支持。也可以先参考下面列出的问题定位或 FAQ 尝试快速解决问题。
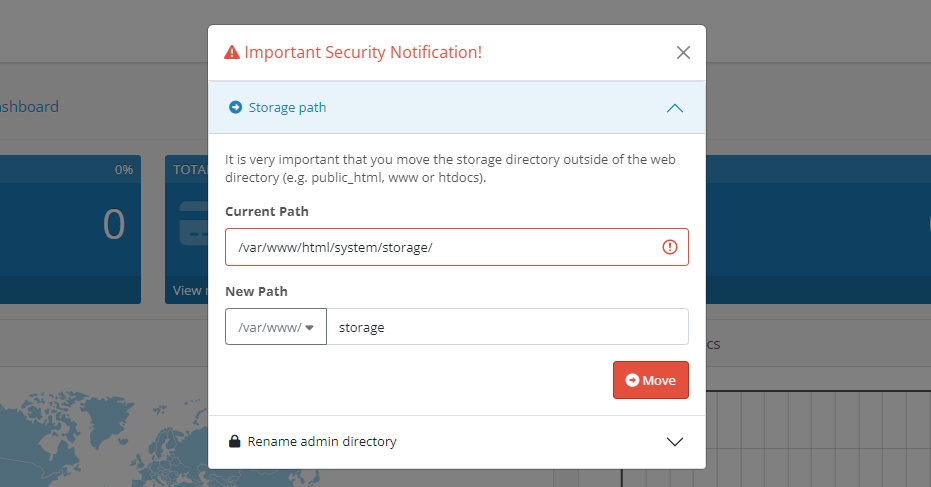
Dashboard 提示需要移动 Storage 文件夹?

建议忽略此提示,因为移动文件夹会导致不可知的代码错误
OpenCart 使用入门
下面以 使用 OpenCart 构建在线商城 作为一个任务,帮助用户快速入门:
OpenCart 常用操作
安装插件
OpenCart 提供了大量的扩展发布在 Marketplace 上,下面是具体的安装扩展步骤:
在 Marketplace 上下载所需的扩展
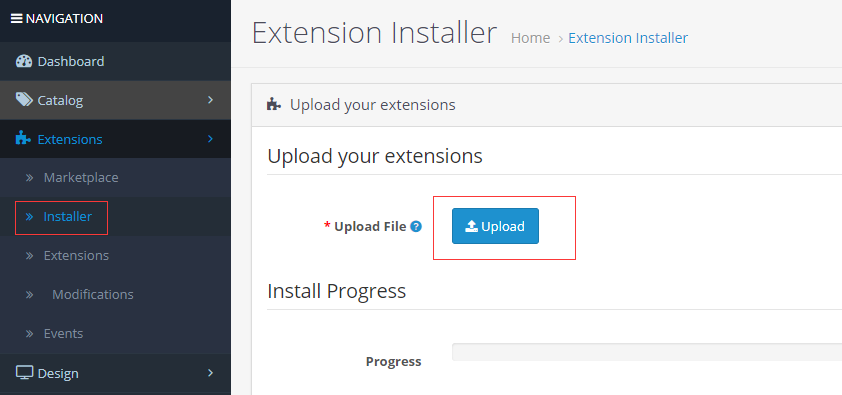
登录 OpenCart 后台,依次打开:【Extensions】>【Installer】

上传扩展文件
等待安装完成
安装语言包
在 Opencart 中增加一个新的语言(以中文包为例),主要有三个步骤:
到 OpenCart Marketplace下载中文语言包(请注意版本);
将下载好的语言包解压出来,会得到一个名为 upload 的文件夹,内有 admin 和 catalog 两个文件夹分别为后台和前台的文件夹;
使用 SFTP 软件将前后台中文包分别上传到服务器:
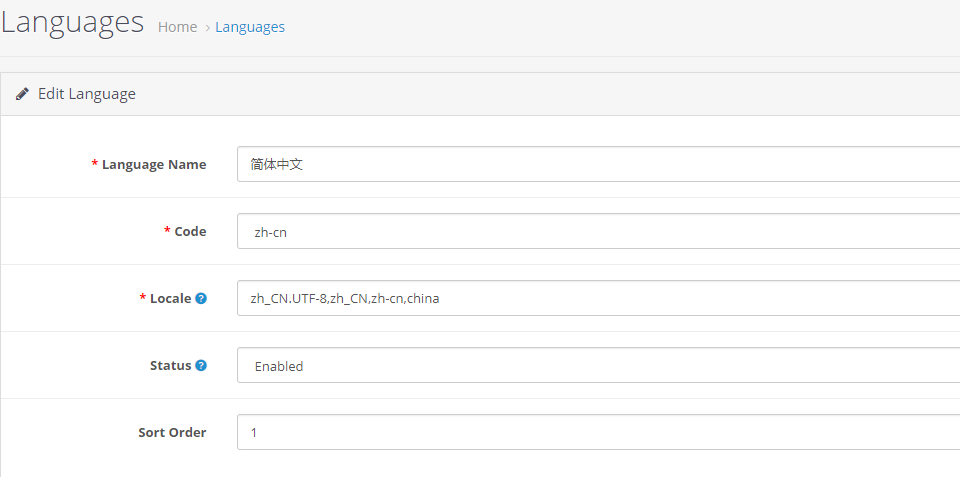
登录 OpenCart,打开【System】>【localization】>【languages】,增加一个语言并填写配置信息

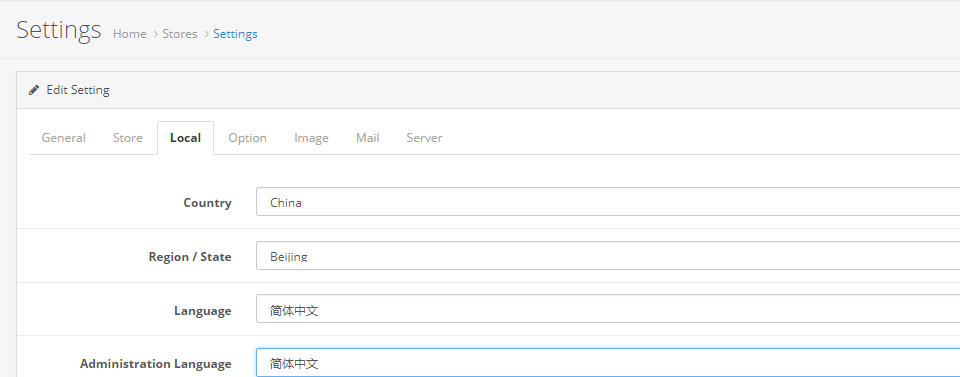
店铺前后台分别选择所需的语言:【System】>【Settings】
Language 为前台默认语言
Administration Language 为后台默认语言

websoft9 刷新前后台页面,系统显示新的语言
OpenCart vQmod
Opencart 2.0 使用vQmod机制安装扩展,需提前安装并启用vQmod,具体如下:
下载vQmod
Go to Extensions > Installer,上传下载的 vqmod.zip 文件
Go to Extensions > Extensions > Modules > Integrated VQmod to install and then edit to enable this module
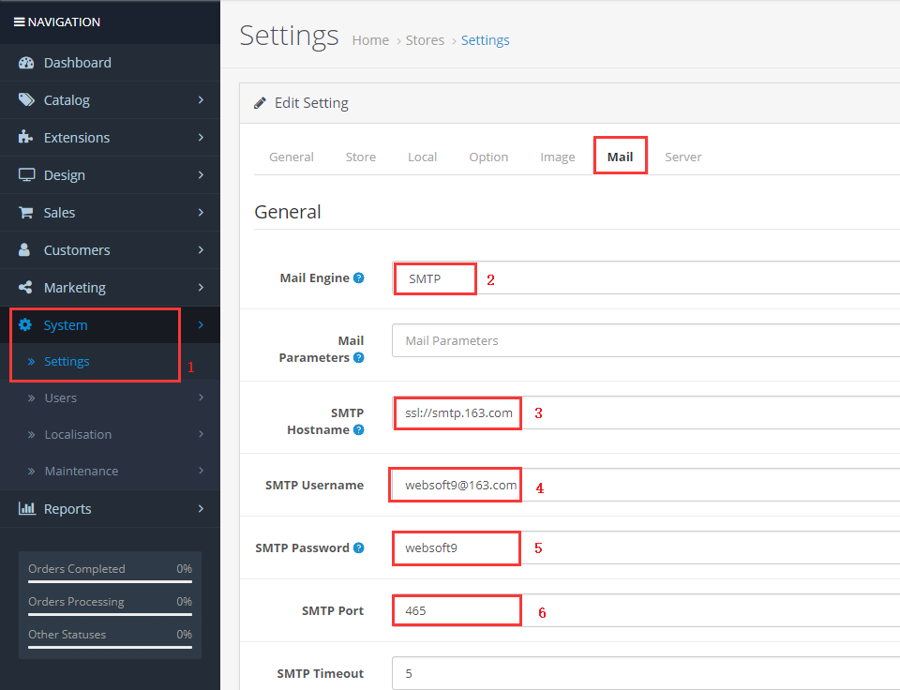
配置 SMTP
在邮箱管理控制台获取 SMTP 相关参数
登录到 OpenCart 后台,完成 SMTP 参数设置

输入提供SMTP服务的服务器地址,其中的 ssl:// 一定不能省略
务必准确的填写你的 SMTP 参数
发送测试邮件
域名额外配置(修改 URL)
域名五步设置 完成后,需设置 OpenCart URL:
修改 OpenCart 根目录下的配置文件
config.php修改 OpenCart 后台目录下的配置文件
admin/config.php重启服务后生效
添加备案信息
修改页面底部文件 footer.twig,添加相关信息即可:
修改/data/apps/opencart/data/opencart/catalog/view/template/common/footer.twig 中 <p>{{ powered }} </p> 内容
OpenCart 参数
OpenCart 应用中包含 Nginx, Apache, Docker, MySQL, phpMyAdmin 等组件,可通过 通用参数表 查看路径、服务、端口等参数。
通过运行docker ps,可以查看到 OpenCart 运行时所有的 Container:
路径
OpenCart 安装目录: /data/apps/opencart OpenCart 前台配置文件: /data/apps/opencart/data/opencart/config.php OpenCart 后台配置文件: /data/apps/opencart/data/opencart/admin/config.php
端口
无特殊端口
版本
服务
命令行
无
API
最后更新于