TeamCity快速入门
部署 创达睿通 提供的 TeamCity 之后,请参考下面的步骤快速入门。
准备
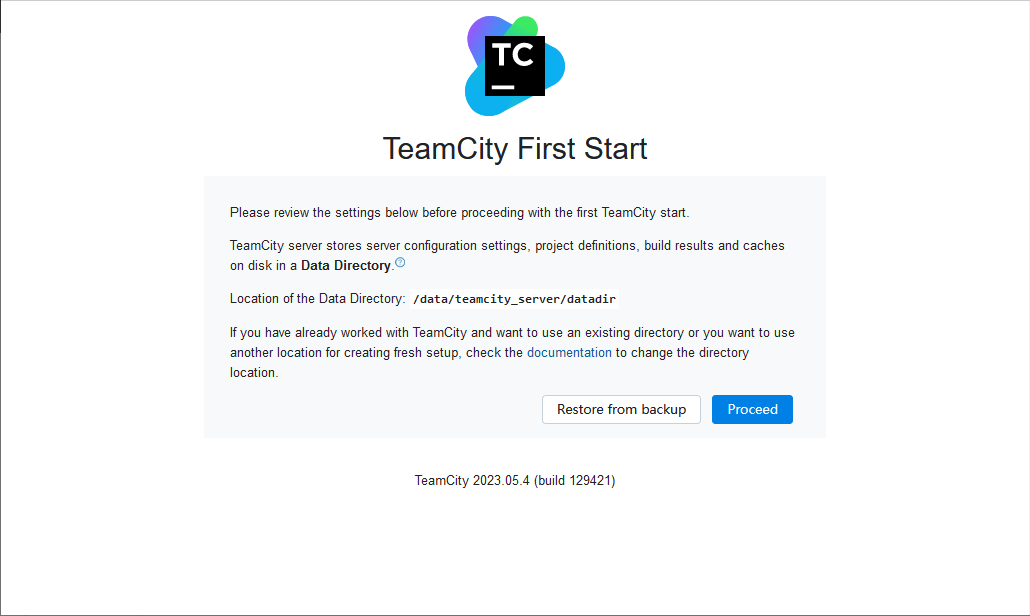
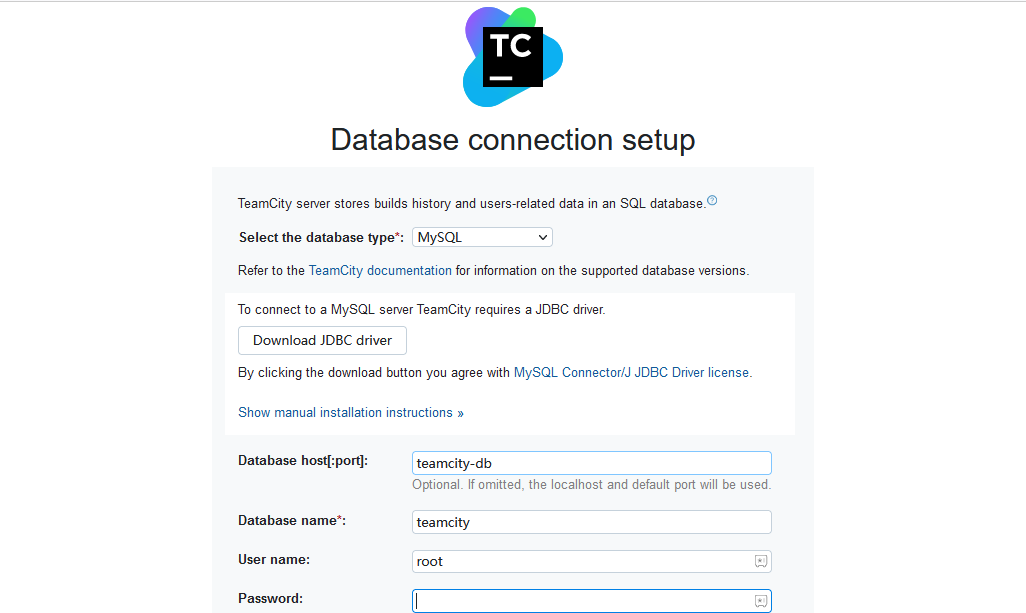
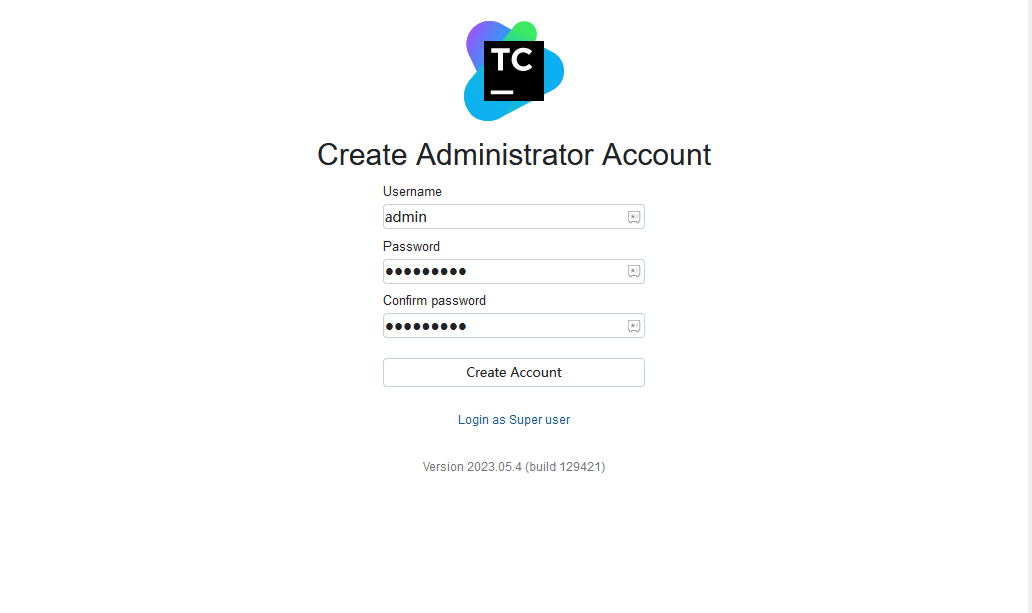
TeamCity 初始化向导
详细步骤
碰到问题?
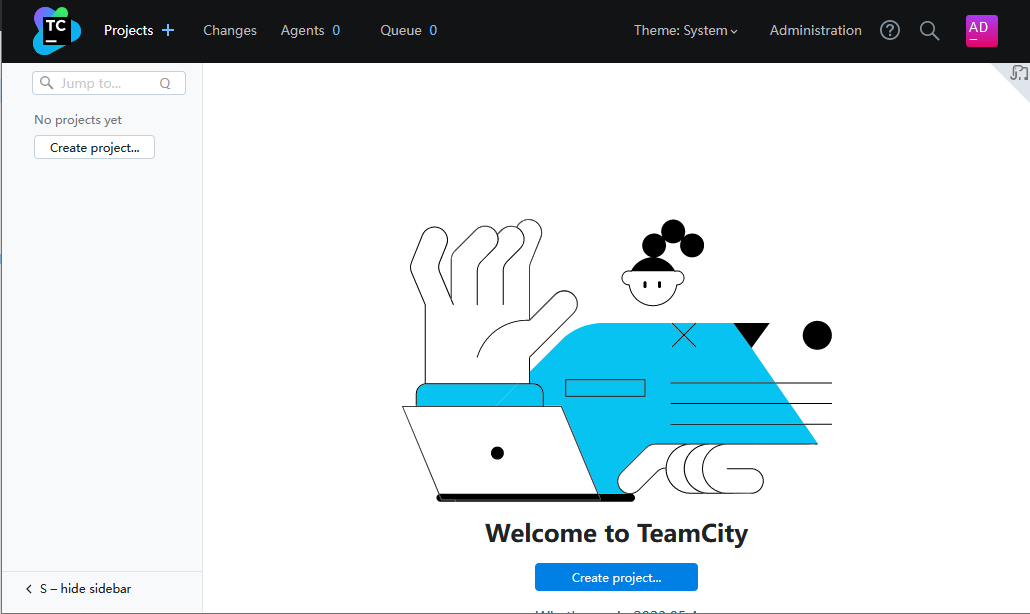
TeamCity 使用入门
TeamCity 常用操作
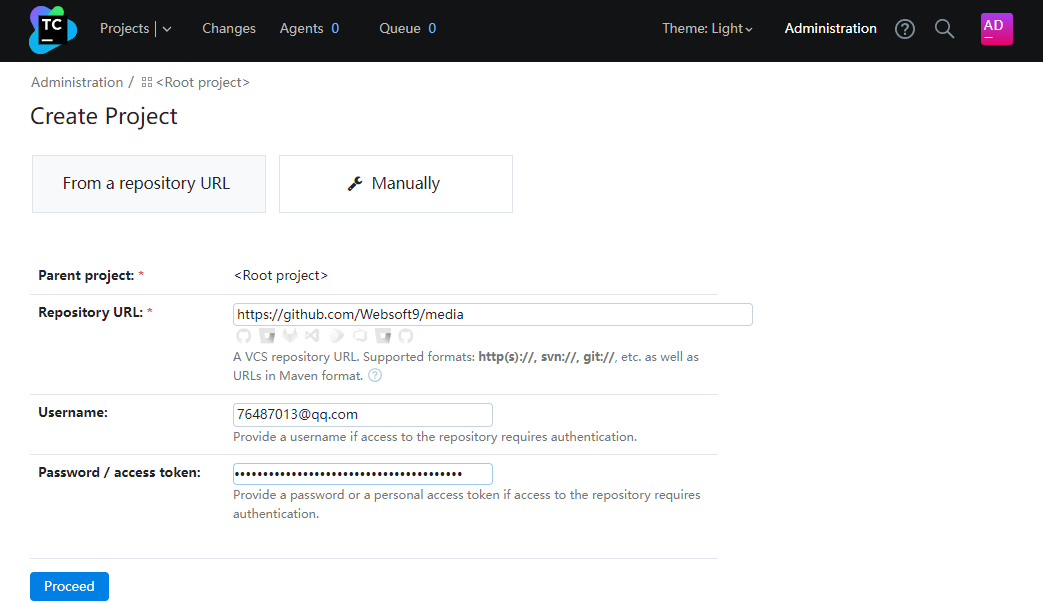
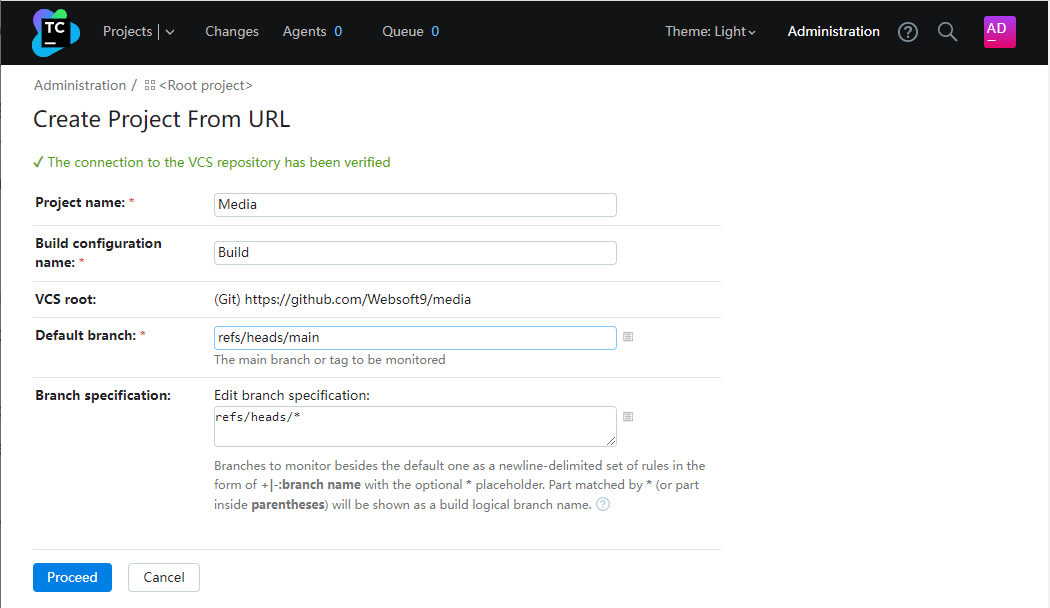
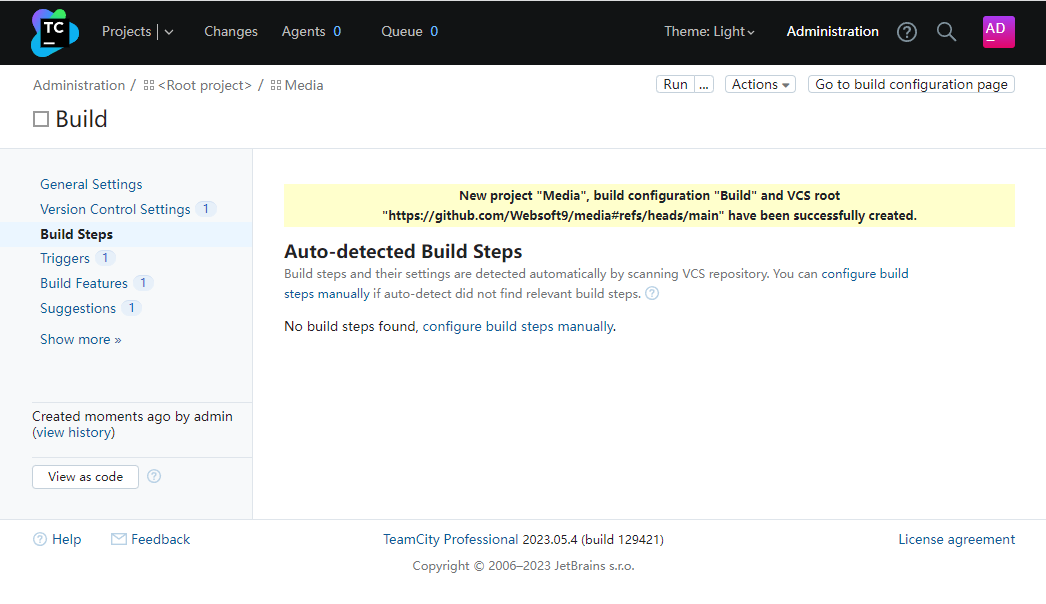
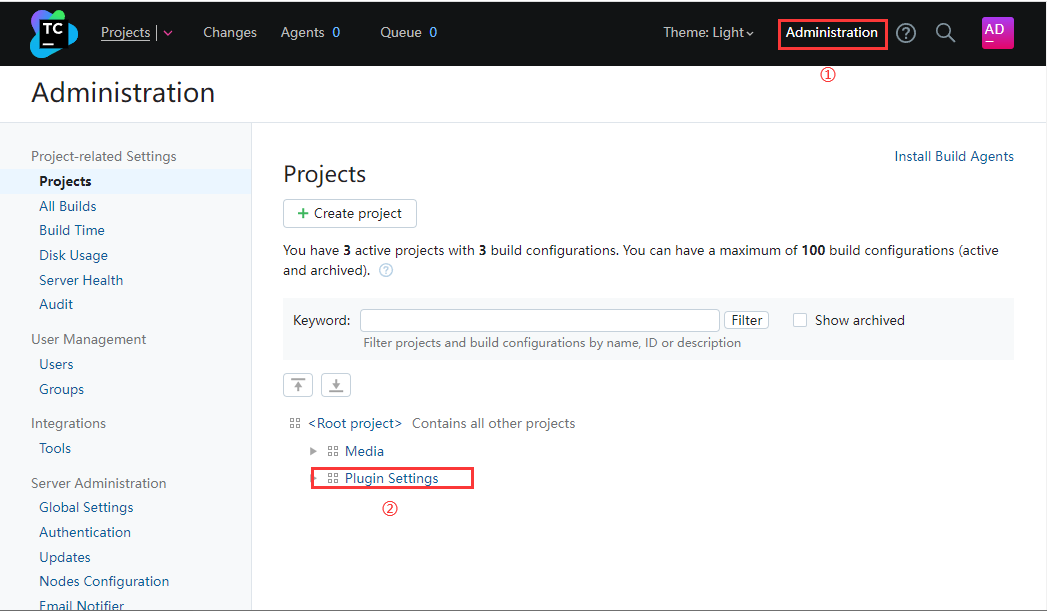
创建项目
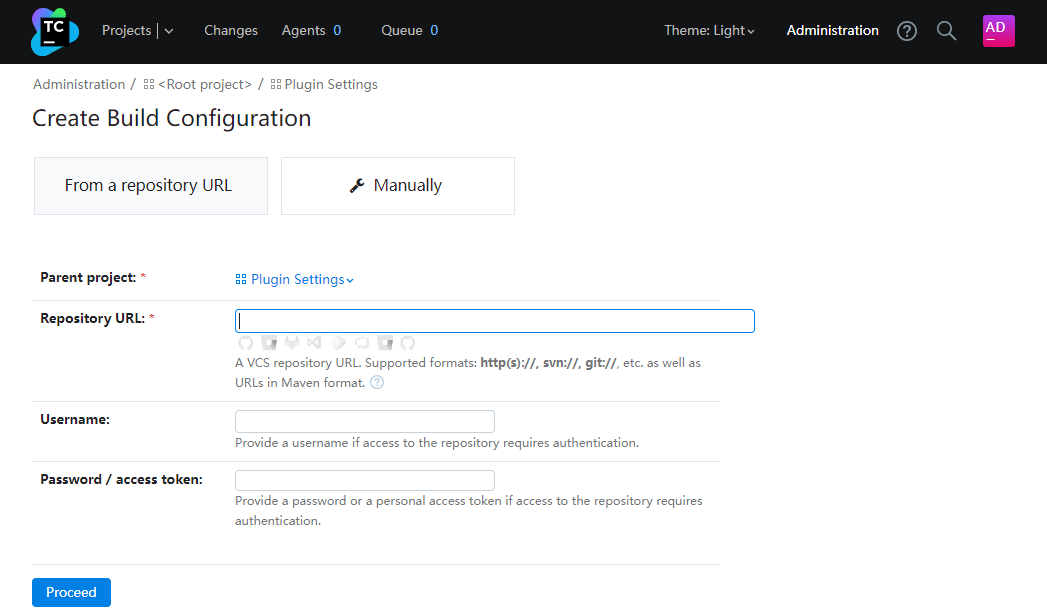
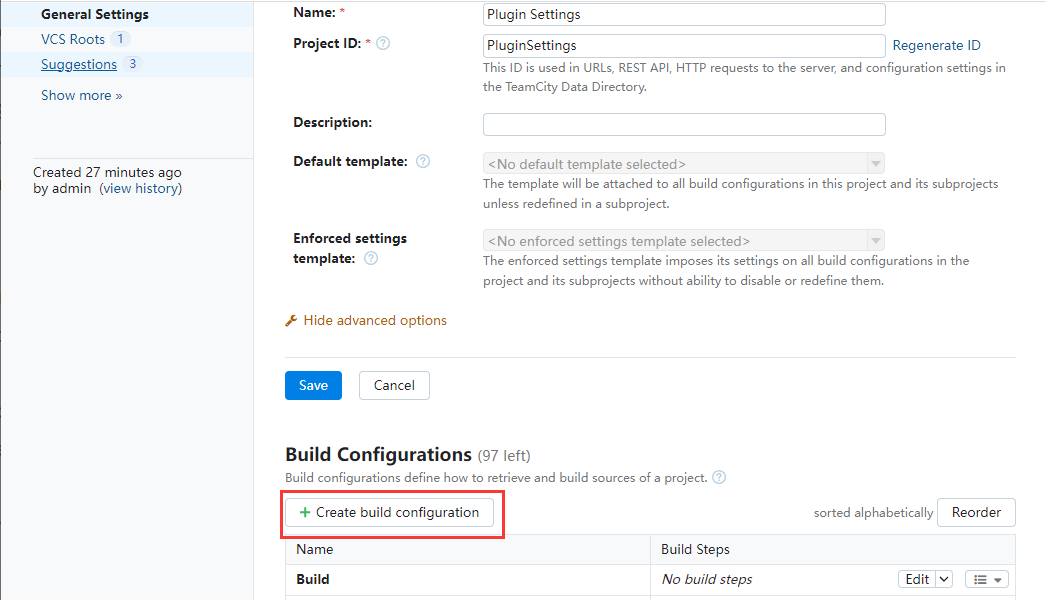
创建构建配置



重置管理员密码
域名额外配置(修改 URL)
HTTPS 额外设置
TeamCity 参数
路径
端口
版本
服务
命令行
API
最后更新于